STEP 1: Add a text area (it looks like this):
-
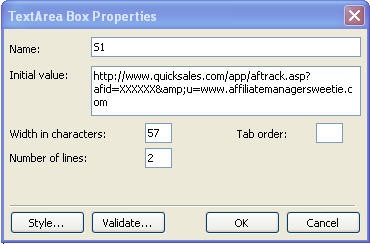
Double click on the text area to see the properties:
-
To add a text area, you can copy an existing one and change the ‘initial value’ field.
OR
-
Insert -> Form -> Text Area and it will look like this:
-
Click on the Submit button and delete; click on the Reset button and delete
-
Double click on the text area box to fill in the information:
-
Name – don’t have to change
-
Initial Value – the actual text link or graphic link
-
Width in characters – how wide you want the box
-
Number of lines – how many lines you want showing without having to scroll
-
Click OK
-
NOTE: The width and number of lines are different for some of the pages so try to stay consistent for that type of page.