Objective: Customizing your WahmCart to match your website.
NOTE: You must already be a WahmCart user and have products added in the system.
-
STEP 1: Log in to your account at http://wahmcart.com
-
Enter your user name and password
-
Click SignIn
-
-
STEP 2: Choose the product you wish to customize for.
-
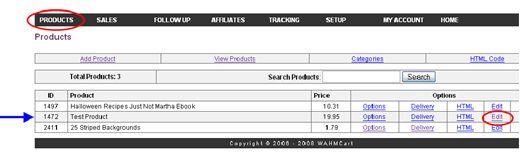
Click on the Products tab.
-
Select the “Edit” option on the product you wish to customize.
-
-
STEP 3: Enter custom image
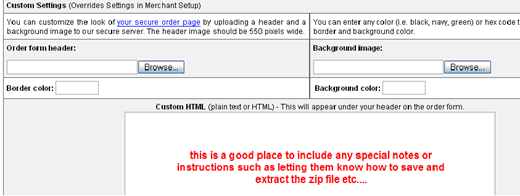
To customize the look of the checkout screens, scroll down past the product information until you come to the Custom Settings area. Here you can add custom graphics and colors to match your website.
-
Order form header: No more than 550 pixels wide. Will help customers identify this as your checkout page if you match it to your website.
-
Border color: Changes the color of the border lines. You can leave this blank if you wish.
-
Background image or background color: You can upload an image, such as a striped background or a background color using word “navy, red, black, green,” or hex codes to specify exact colors to match your website.
-
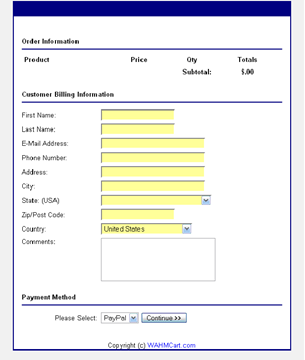
This is what the standard checkout order screen looks like without any custom options added. All default settings.
-
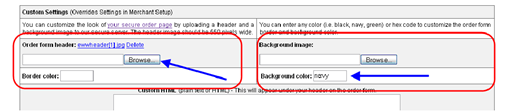
Now, let’s add a custom header and colors.
-
We’re going to upload an image. Under Order form header click where it says browse and find the image on your computer.
-
We’re leaving border colors blank.
-
For the background we’ve decided to simply enter the color “navy”
-
-
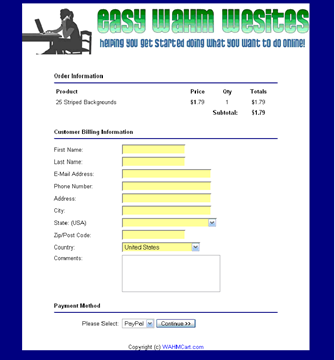
With those simple changes, our page now looks like this:
There you have it! You can create custom looks for every product you create.