Objective: To customize the look of your shopping cart so that it better matches your website.
-
STEP 1: Log into your account
-
STEP 2: Navigate to Setup > Cart Look & Feel
-
STEP 3: Customize Cart
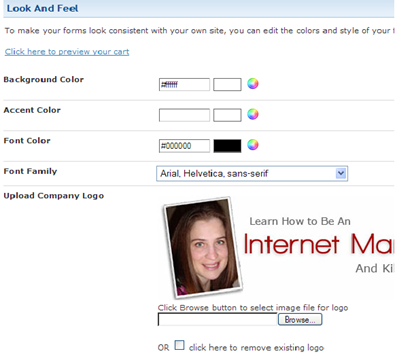
There are several options you can use to customize your cart. You can pick and choose which of these options you wish to use as shown below.
You Options Include:
-
Background Color: The Background color of your cart checkout area
-
Accent Color: The color of the row(s) in your cart area
-
Font Color: The font color for the main part of your cart
-
Font Family: The type of font for the main part of your cart
-
Upload Company Logo: Select a custom header graphic from your computer to use, if you wish.
-
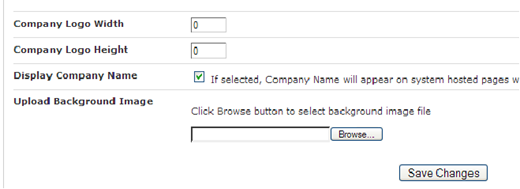
Logo Width: The width you wish your logo to be. Leave blank if you want the system to self-adjust it for you. Recommended size: no more than 750 pixels wide.
-
Logo Height: The height you wish your logo to be. Leave blank if you want the system to self-adjust it for you.
-
Display Company Name: Selecting this will allow your company name to appear when the page cannot display your custom logo.
-
Custom Background Color: If you have a custom image that you would like for the background instead of a solid color (from “A”), you can upload it here.
-
Once you have made your selections, hit Save Changes.
-
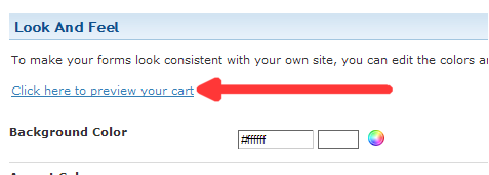
STEP 4: Preview Cart
-
Click the link that says “Click Here to Preview Cart” to view your changes.
Below is a preview of what your cart will look like.
-
STEP 5: Navigate to Setup Cart Customization
This is where you can customize the wording of your shopping cart. You can select as many or as few as you like. HTML and CSS is allowed but Java script is not.
-
STEP 6: Enter Custom Details
-
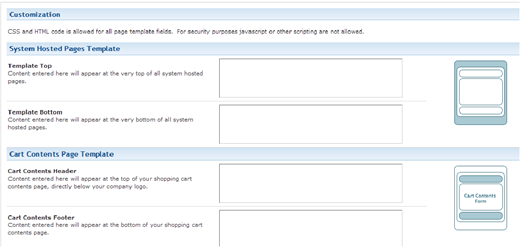
Enter System Hosted Template Details
Changes made here are System Wide so they will show on all system pages
-
Template Top and Bottom: These will show at the top and bottom of your shopping cart.
-
Enter Cart Contents Page Template Details
-
Cart Contents Header and Footer: These will show at the top and bottom of your shopping cart, directly below your logo.
-
Enter Checkout Page Template Details
-
Checkout Header and Footer: These will show at the top and bottom of your shopping cart, directly below your logo.
-
General Purpose Statement: This will show at the bottom of your shopping cart checkout pages, below the “Submit Order” button.
-
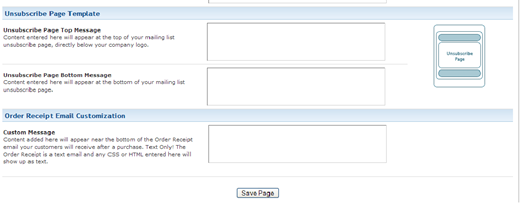
Enter Unsubscribe Page Template Details
-
Unsubscribe Top and Bottom: These will show at the top and bottom of your mailing list page. The top will be located directly below your logo.
-
Order Receipt Email: TEXT ONLY! Content entered here will appear near the bottom of your order receipt email that your customers receive once they submit payment.
Click Save Page after you are finished.